9 Notes Desember 2021 - LAST OF NINE NOTES -
1. Diffrence Color each of characters
This code to select different color in one label
@IBOutlet weak var label: UILabel!
...
// diff color in character
let text = "Sample text *"
let range = (text as NSString).range(of: "*")
let attributedString = NSMutableAttributedString(string:text)
attributedString.addAttribute(NSAttributedString.Key.foregroundColor, value: UIColor.red , range: range)
label.attributedText = attributedString
2. Navigation Push after set present navigation
In First controller add rootViewController to active the next navigation
import UIKit
class FirstViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func action(_ sender: Any) {
let vc = SeventhViewController()
let navVC = UINavigationController(rootViewController: vc)
navVC.isNavigationBarHidden = true
present(navVC, animated: true, completion: nil)
}
}
In second view controller you can navigate the push controller :)
class SecondViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func action(_ sender: Any) {
let vc = SeventhViewController()
let navVC = UINavigationController(rootViewController: vc)
navVC.isNavigationBarHidden = true
present(navVC, animated: true, completion: nil)
}
}
Source: https://stackoverflow.com/a/52439874/8366535
3. Change color UISearchBar
this how to change color all in swift change search bar color all
this how to change color all in swift change search bar color all
func setupNavigationBar() {
let searchBar = UISearchBar()
searchBar.frame = CGRect(x: 0, y: 0, width: view.frame.width, height: 44)
searchBar.placeholder = "Searching.."
searchBar.returnKeyType = UIReturnKeyType.default
searchBar.layer.backgroundColor = UIColor.green.cgColor
// border color in color border textfield / background
searchBar.barTintColor = .blue
// border color in color textfield
let textFieldInsideSearchBar = searchBar.value(forKey: "searchField") as? UITextField
textFieldInsideSearchBar?.textColor = .red
textFieldInsideSearchBar?.backgroundColor = .green
// add to view
subView.addSubview(searchBar)
}Look like this image below. 4. Using a Tap Gesture That Doesn't Interfere with a TableView in iOS
I got some error when I use tap dismiss keyboard and same time use didSelect cell. When use that gesture cannot tap cell when use gesture swift, and I finnaly found the solution is this blog
https://kakubei.github.io/2016/02/24/Tap-Gesture-and-TableView/
and this how my code fixing, when I use subview in view controller. the solution is just add this function into gesture
" tapHideKeyboard.cancelsTouchesInView = false "
I got some error when I use tap dismiss keyboard and same time use didSelect cell. When use that gesture cannot tap cell when use gesture swift, and I finnaly found the solution is this blog
https://kakubei.github.io/2016/02/24/Tap-Gesture-and-TableView/
and this how my code fixing, when I use subview in view controller. the solution is just add this function into gesture
" tapHideKeyboard.cancelsTouchesInView = false "
override func awakeFromNib() {
super.awakeFromNib()
setupSelector()
}
private func setupSelector() {
let tapHideKeyboard = UITapGestureRecognizer(target: self, action: #selector(didTapHideKeyboard))
tapHideKeyboard.cancelsTouchesInView = false
addGestureRecognizer(tapHideKeyboard)
}
@objc
func didTapHideKeyboard() {
if keySection == .personal {
endEditing(true)
}
}
5. Error when set delegate `weak`
| Source Author |
When I'll set weak var in delegate gat an error, so this is my solution for fix it. just add "AnyObject" it will be fixing that error. :)
//Before
protocol ProtocolDelegate {
// here func
}
var delegate: ProtocolDelegate? // when set `weak var` get error above
// After
protocol ProtocolDelegate: AnyObject {
// here func
}weak var delegate: ProtocolDelegate?
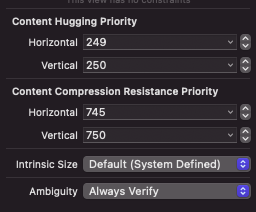
6. Set Priority in UIStackView
When use 3 component in one stack view example: button-label-button
You must set "content hugging priority" and "content compression resistance priority " in size inspector
When use 3 component in one stack view example: button-label-button
You must set "content hugging priority" and "content compression resistance priority " in size inspector
 |
| Set in label |
 |
| Set in Right Button |
- Before set priority
 |
| Before |
- After set priority should be look like this
7. Fixing warning constrain in debug area
First use this website to check what wrong in your constraint https://www.wtfautolayout.com/
First use this website to check what wrong in your constraint https://www.wtfautolayout.com/
(
"<NSLayoutConstraint:0x60000015fc00 UIButton:0x7fa8bded6c20.height == 15 (active)>",
"<NSLayoutConstraint:0x60000014ff20 V:|-(0)-[UIButton:0x7fa8bded6c20] (active, names: '|':UIView:0x7fa8bded6ab0 )>",
"<NSLayoutConstraint:0x60000014e710 V:[UIButton:0x7fa8bded6c20]-(0)-| (active, names: '|':UIView:0x7fa8bded6ab0 )>",
"<NSLayoutConstraint:0x60000014e6c0 UIStackView:0x7fa8b89250a0.height == 19 (active)>",
"<NSLayoutConstraint:0x600000140500 'UISV-alignment' UILabel:0x7fa8bded65b0.bottom == UIView:0x7fa8bded6ab0.bottom (active)>",
"<NSLayoutConstraint:0x600000143070 'UISV-alignment' UILabel:0x7fa8bded65b0.top == UIView:0x7fa8bded6ab0.top (active)>",
"<NSLayoutConstraint:0x600000141040 'UISV-alignment' UILabel:0x7fa8bded60b0.bottom == UIStackView:0x7fa8b8925230.bottom (active)>",
"<NSLayoutConstraint:0x600000140eb0 'UISV-alignment' UILabel:0x7fa8bded60b0.top == UIStackView:0x7fa8b8925230.top (active)>",
"<NSLayoutConstraint:0x6000001428f0 'UISV-canvas-connection' UIStackView:0x7fa8b8925230.top == UILabel:0x7fa8bded65b0.top (active)>",
"<NSLayoutConstraint:0x600000140fa0 'UISV-canvas-connection' V:[UILabel:0x7fa8bded65b0]-(0)-| (active, names: '|':UIStackView:0x7fa8b8925230 )>",
"<NSLayoutConstraint:0x600000141bd0 'UISV-canvas-connection' UIStackView:0x7fa8b89250a0.top == UILabel:0x7fa8bded60b0.top (active)>",
"<NSLayoutConstraint:0x600000140870 'UISV-canvas-connection' V:[UILabel:0x7fa8bded60b0]-(0)-| (active, names: '|':UIStackView:0x7fa8b89250a0 )>"
) |
| You can see what wrong in your constraint |
8. How to fixing "Comma" to change default "Dot" on keyboard
When change region in "Language and Region" button dot, in keyboard decimal was change to comma
this how to fixing in swift.
same question here https://stackoverflow.com/questions/47419803/how-can-i-force-swift-decimal-pad-with-dot-instead-of-comma-regardless-of-locale?rq=1
When change region in "Language and Region" button dot, in keyboard decimal was change to comma
this how to fixing in swift.
same question here https://stackoverflow.com/questions/47419803/how-can-i-force-swift-decimal-pad-with-dot-instead-of-comma-regardless-of-locale?rq=1
 |
| Before |
 |
| After |
This a couple solution
- Change region to en_US https://support.apple.com/guide/iphone/change-the-language-and-region-iphce20717a3/ios
- Force change comma to dot in code
- still don't have correct solution
- Change region to en_US https://support.apple.com/guide/iphone/change-the-language-and-region-iphce20717a3/ios
- Force change comma to dot in code
- still don't have correct solution
9. Cannot find yourmodule or controler
when I use the module VIP pettern use module and then I get this error
when I use the module VIP pettern use module and then I get this error
Cannot find 'MyViewModule' in scope
To fixing in your class change like this, add public before class
//Before
class SBInvestorDataModule: IModule {
.
.
.//After
public class SBInvestorDataModule: IModule {
.
.
.
Handle height tableview auto height into cell
https://21zerixpm.medium.com/tableview-in-uitableviewcell-3c7cf123d969














No comments: