Swift 5 - Mockoon Local API
Mockoon is local API for development, if you want to test your API with json response mockoon is a solution for that make it easy, this time I try to give example for testing swift code with mockoon API post. So you can follow this step. download here https://mockoon.com/.

2. Start Coding with local API (Mockoon)
This time I'm using pods is moya and RxSwift as service, full config below.
- Example ViewModels call back API and response
- Now call a function in view controller
Nah that's simple for you can test API for development, for tutorial mockoon you can see in this https://mockoon.com/tutorials/
1. Mockoon Setup
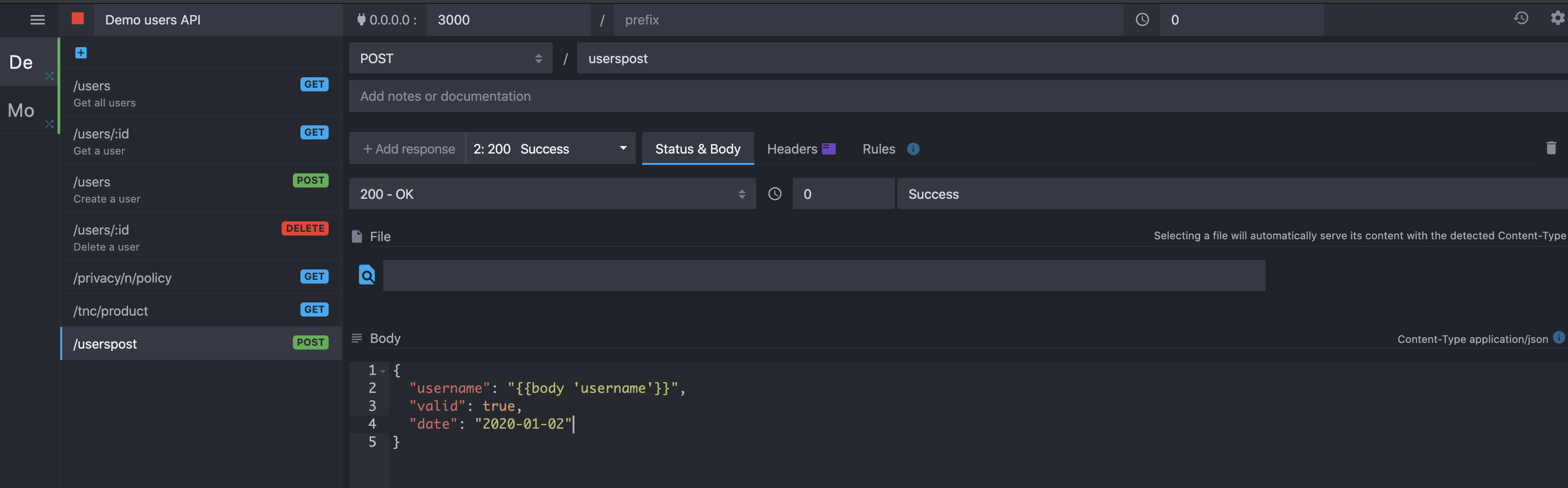
First set change GET to POST and fill a path example(/userspost) look image below
- Set Success status body Json, header, and rules
- Set Success status body Json, header, and rules
 |

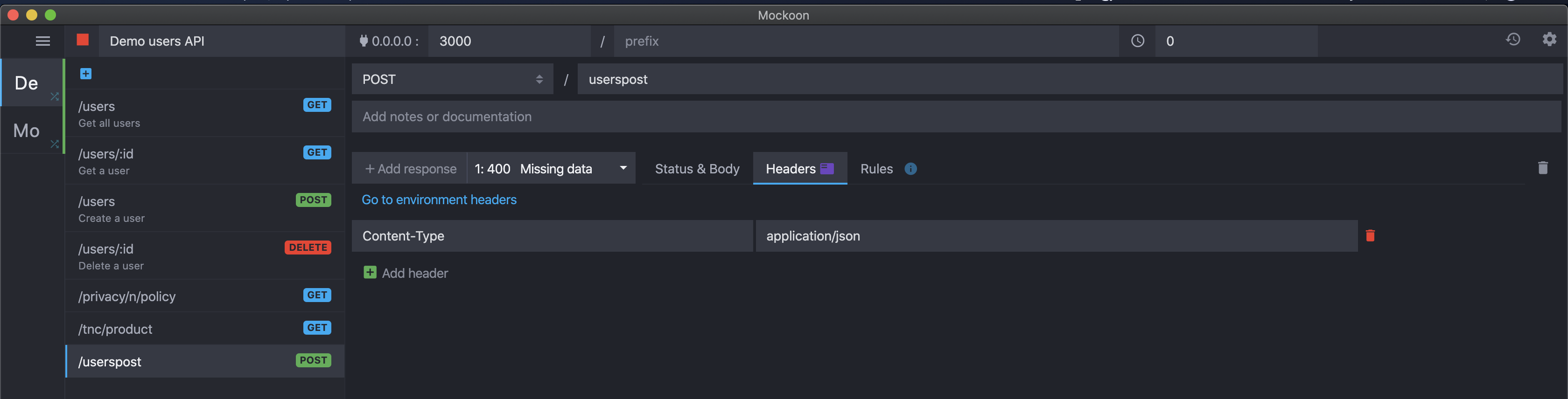
- Set error status body Json, header, and rules, you can fill like an image below, set error in first response (flag).
2. Start Coding with local API (Mockoon)
This time I'm using pods is moya and RxSwift as service, full config below.
import Alamofire
import Foundation
import Moya
import RxSwift
// MARK: Configuration URL
struct Config {
struct URL {
static let base = "http://0.0.0.0:3000/" // local Api mockoon
}
}
// MARK: Request LIST
enum RequestAPI: TargetType {
var headers: [String: String]? { return [:] }
var baseURL: URL { return URL(string: Config.URL.base)! }
case postUser(_ username: String)
var path: String {
switch self {
case .postUser:
return "userspost"
}
}
var method: Moya.Method {
switch self {
case .postUser:
return .post
}
}
var sampleData: Data { return Data() }
var task: Task {
switch self {
case .postUser:
return .requestParameters(parameters: parameters, encoding: JSONEncoding.default)
}
}
public var parameters: [String: Any] {
switch self {
case .postUser(let username):
return [
"username": username,
]
}
}
}
// MARK: Extension RX
extension Reactive where Base: DataRequest {
func responseJSON() -> Observable<Any> {
return Observable.create { observer in
let request = self.base.responseJSON { response in
switch response.result {
case .success(let value):
observer.onNext(value)
observer.onCompleted()
case .failure(let error):
observer.onError(error)
}
}
return Disposables.create(with: request.cancel)
}
}
}
enum SearchFailureReason: Int, Error {
case unAuthorized = 401
case notFound = 404
}
class CompleteUrlLoggerPlugin: PluginType {
func willSend(_ request: RequestType, target: TargetType) {
print(request.request?.url?.absoluteString ?? "Something is wrong")
}
}- Example ViewModels call back API and response
import Foundation
import Moya
import RxSwift
class viewModels: NSObject {
var disposeBag: DisposeBag! = DisposeBag()
var provider: MoyaProvider<RequestAPI>! = MoyaProvider<RequestAPI>(plugins: [CompleteUrlLoggerPlugin()])
// MARK: Request API Local mockoon
func postUserMockoon(username: String, completion: @escaping (_ success: Bool?) -> Void) {
provider.rx.request(.postUser(username))
.filterSuccessfulStatusCodes()
.mapJSON()
.subscribe(onSuccess: { (response) in
guard let jsonData = try? JSONSerialization.data(withJSONObject: response) else { return }
print(jsonData, "\n", response)
}, onError: { error in
print(error)
}).disposed(by: disposeBag)
}
}
import UIKit
class MockoonAPIViewController: UIViewController {
let viewModel = viewModels()
override func viewDidLoad() {
super.viewDidLoad()
// MARK: Test post local mockoon
let username = "TestUsername"
viewModel.postUserMockoon(username: username) { status in
if let stas = status {
print(stas)
}
}
}
}Nah that's simple for you can test API for development, for tutorial mockoon you can see in this https://mockoon.com/tutorials/














No comments: